相關(guān)資訊
2019年,UI設(shè)計趨勢解說(二)
二、UI/UX趨勢
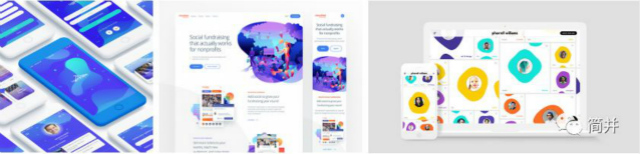
2.1 仍然是移動端第一
隨著谷歌首先實現(xiàn)在移動端使用響應(yīng)式網(wǎng)頁技術(shù)后,移動端現(xiàn)在已成為產(chǎn)品優(yōu)先考慮的設(shè)計因素。移動端第一,首先是為移動用戶設(shè)計網(wǎng)站,然后在創(chuàng)建一個也適用于桌面用戶的版本。

2.2 減負(fù)設(shè)計
少即是多!在設(shè)計中做減法一直都能有不錯的效果,目前在所有設(shè)計領(lǐng)域都看到或多或少這類負(fù)空間的使用,而2019年將更大量的使用于網(wǎng)頁設(shè)計和應(yīng)用程序設(shè)計中。

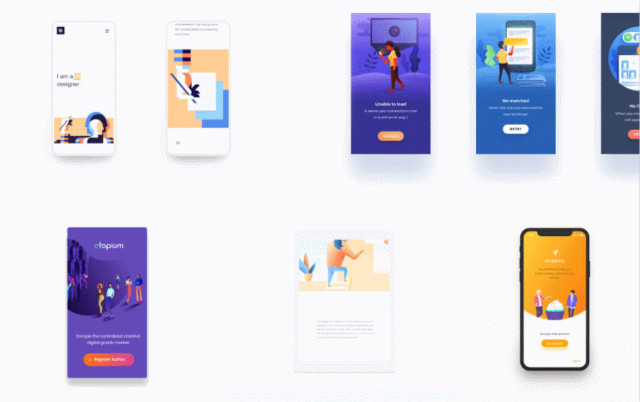
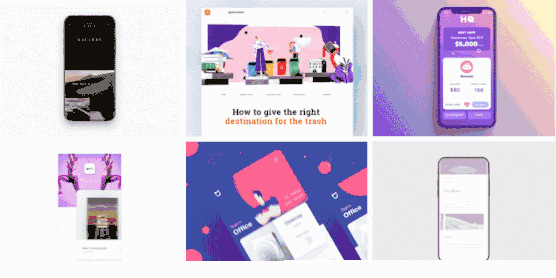
2.3 定制插圖
正如前面所提到的年度趨勢,插圖一直是幾年中不斷增長的主要設(shè)計趨勢。在2019年從登陸i頁面到整個網(wǎng)站,定制插圖將會風(fēng)靡整個數(shù)位設(shè)計行業(yè)。

2.4 情感化圖標(biāo)
好的圖標(biāo)可以自然的把用戶的視線,引到需要重點關(guān)注的信息或功能上。同時也能自然地將與服務(wù)先關(guān)聯(lián)的信息,透過良好的視覺層次結(jié)構(gòu)說明。

同時搭配好令人會心一笑的情感化設(shè)計,肯定能起到不錯的效果。
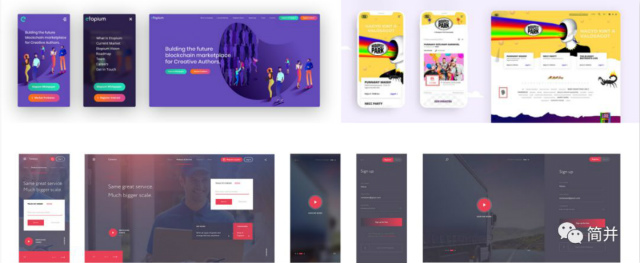
2.5 流體,幾何,非對稱
流體風(fēng)格一直都能在2017-2018年中持續(xù)看到流體,但這類的風(fēng)格在2019年將會更加流行。配合前面所提的混搭風(fēng),大膽的顏色和強烈的漸變,流體形狀是2019年必不可少的網(wǎng)頁設(shè)計趨勢。

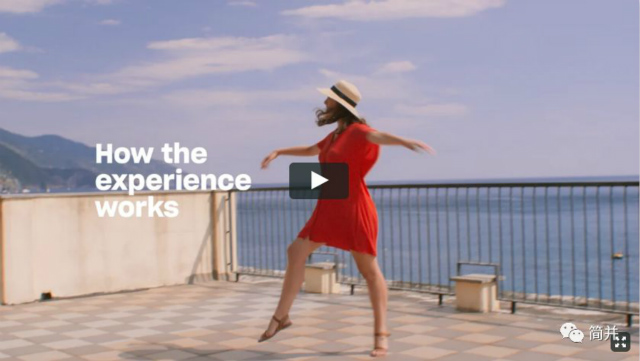
2.6 視頻背景
大量的研究數(shù)據(jù)表明,2018年使用短視頻可以提高轉(zhuǎn)化率,視頻相對于文字與圖片,可以在幾秒鐘內(nèi)傳達更多更好更清晰的內(nèi)容,同時也仍持續(xù)吸引用戶的注意力。

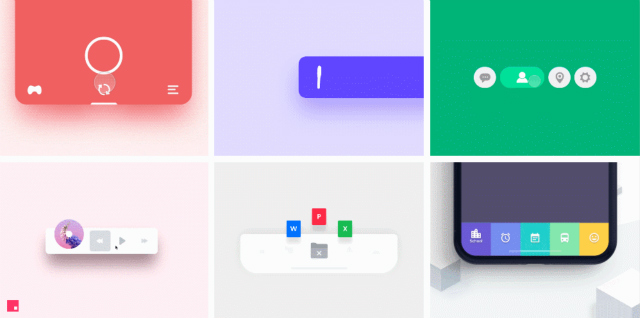
2.7 動效
動效設(shè)計早已是數(shù)位設(shè)計行業(yè)中不可或缺的專業(yè),試著在你的移動產(chǎn)品或網(wǎng)頁設(shè)計里,加入一些順暢的平滑過渡或漂亮的懸停效果,可以讓你的設(shè)計更加地吸引人。

2.8 微交互
微交互效果是移動端上,常用于創(chuàng)建微妙視覺效果的小動畫。今年,我們比以往任何時候都要更關(guān)注這些微觀互動。

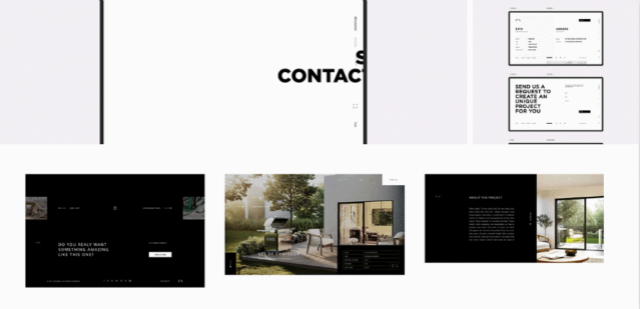
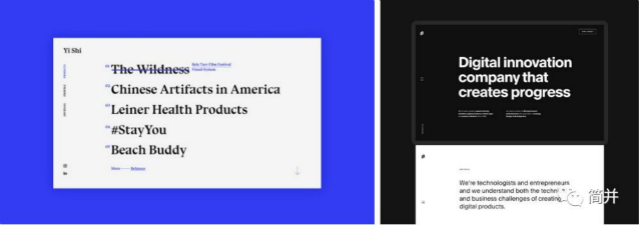
2.9 粗體代替圖片
隨著近年對于排版的關(guān)注,許多巨頭企業(yè)如蘋果,都在嘗試選擇通過獨特的字體與排版風(fēng)格來做出品牌聲明。在一些場景下,透過排版能達到更好的說明。

2.10 柵格突破與元素重疊
網(wǎng)頁設(shè)計中柵格突破在2018年末開始盛行,可以預(yù)見在2019年可以看到更多結(jié)合柵格突破的方式,與元素重疊的網(wǎng)頁設(shè)計組合,但在使用時,記得始終要牢記移動端的體驗!

四川新華電腦學(xué)院專業(yè)職業(yè)規(guī)劃師為你提供更多幫助【在線咨詢】











